이번 포스트에서는 CCZ-CROSS 스킨의 기본 하이퍼링크 스타일을 수정하여 사용자 스타일로 적용하는 방법을 소개합니다.
0. 배경
CCZ-CROSS 스킨으로 바꾼지 1년이 넘어 블로그에 변화를 주고자 간단한 부분부터 접근하기 시작했습니다.
그 중 하이퍼링크에 대한 변화를 지속적으로 생각하고 있었기에 가장 먼저 수정하기로 마음먹고 진행하였습니다.
1. CCZ-CROSS 기본 스타일
CCZ-CROSS에서 스킨을 받아 블로그에 적용하면 기본 하이퍼링크 스타일은 아래와 같습니다.
링크 텍스트의 색상은 옅은 파란색(#81a9db)이며 마우스를 올리거나 클릭을 하거나 했을 때 다른 효과가 나타나지 않습니다.

2. 블로그 적용 스타일 확인 및 수정
제가 원하는 스타일 적용을 위해 블로그 전체 스타일이 저장되어 있는 style.css 파일을 열어 수정해 보도록 하겠습니다.
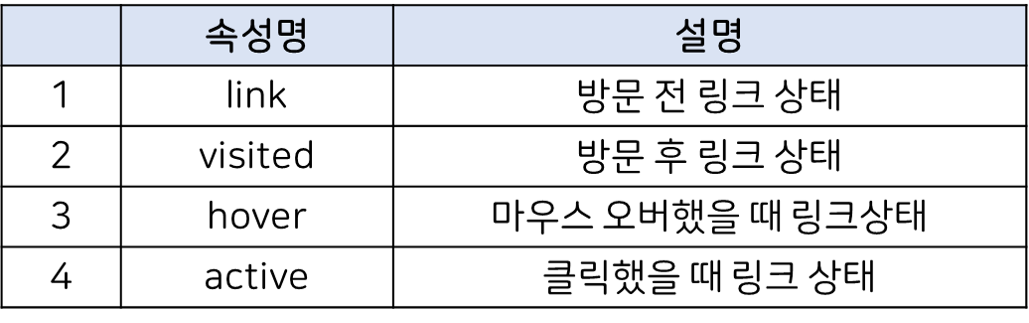
하이퍼링크는 기본적으로 4개의 속성(하단 표 참고)을 컨트롤 할 수 있으며, 저는 '텍스트 색상'과 '밑줄 효과'를 적용해 보겠습니다.

1) 블로그관리 홈에서 CSS편집기 접속하기
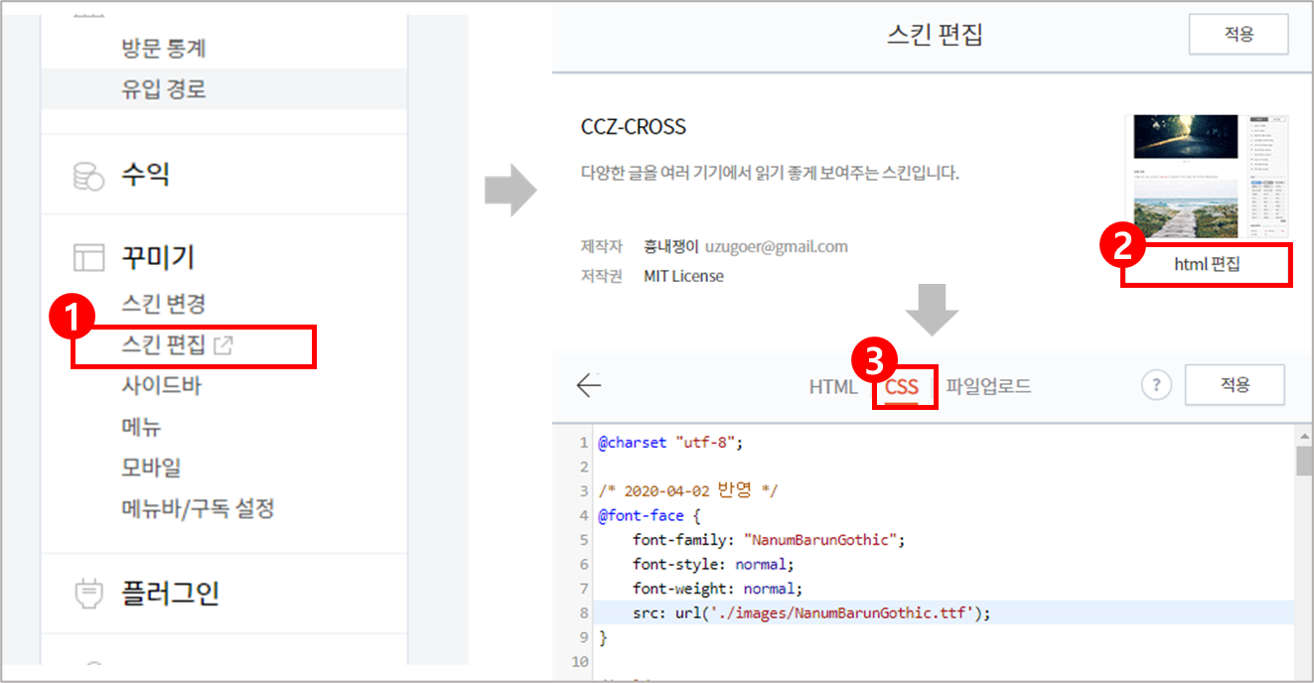
블로그에 적용된 스타일 확인 및 수정은 티스토리에서 제공하는 관리 페이지에서 가능합니다. 아래 경로 및 사진을 참고하시어 접근하시면 CSS 편집기까지 접근하실 수 있습니다.
- 경로 : [블로그관리 홈] > [꾸미기] > [스킨 편집] > [html 편집] > [CSS]

2) .post-content a 값 변경하기
하이퍼링크 텍스트 색상 변경을 위해서는 먼저 .post-content a를 찾아야 합니다. 드래그로 내려도되나 일일이 찾기 힘드니 검색 기능을 이용하여 찾아보겠습니다.
검색은 CTRL+F를 누르면 되며 노란색 탭이 나타나면 그곳에 .post-content a를 입력하시면 됩니다. 처음 검색어 입력 후 다음 검색 결과를 보기 위해선 CTRL+G를 누르면 됩니다.
별도의 수정을 하지 않으신 분이라면 2군데에서 검색어가 발견되실 겁니다. 두 군데 모두 수정해야 하니 차근차근 진행해 보겠습니다.
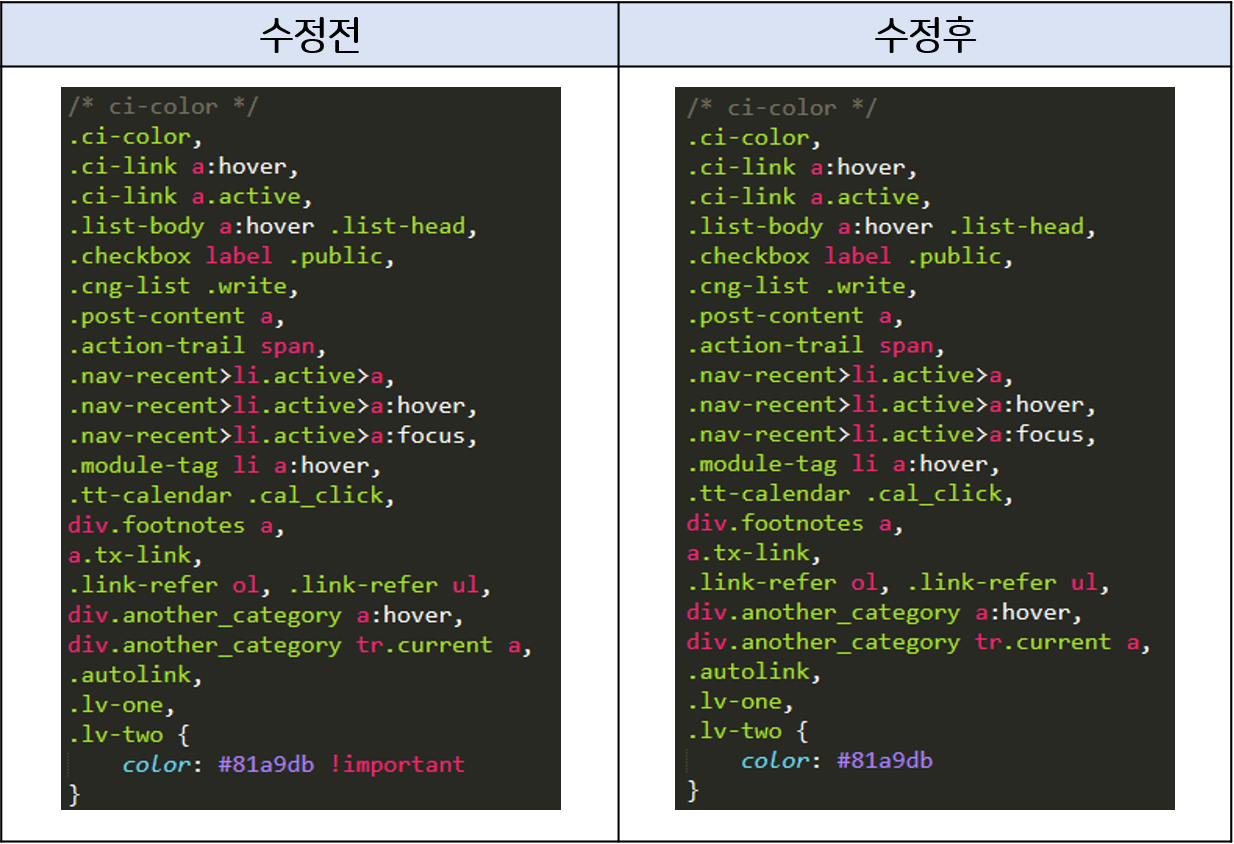
강제 적용 코드인 !important 옵션 제거하기
첫번째 위치는 약 46번째 라인으로 다양한 텍스트 스타일이 묶여 스타일이 적용되어 있는 곳입니다. 제작자분이 의도적으로 설정을 고정해 놓으신 것 같은데 다른 부분들은 신경쓰지 마시고 !important 텍스트만 삭제하고 적용을 눌러줍니다.
플러그인에서 적용했던 '무지개 링크' 효과가 적용되지 않으셨던 분들은 해당 작업으로 적용되셨을 겁니다. 링크 위에 마우스를 올려보시면 색상이 변하는 효과를 보실 수 있습니다.

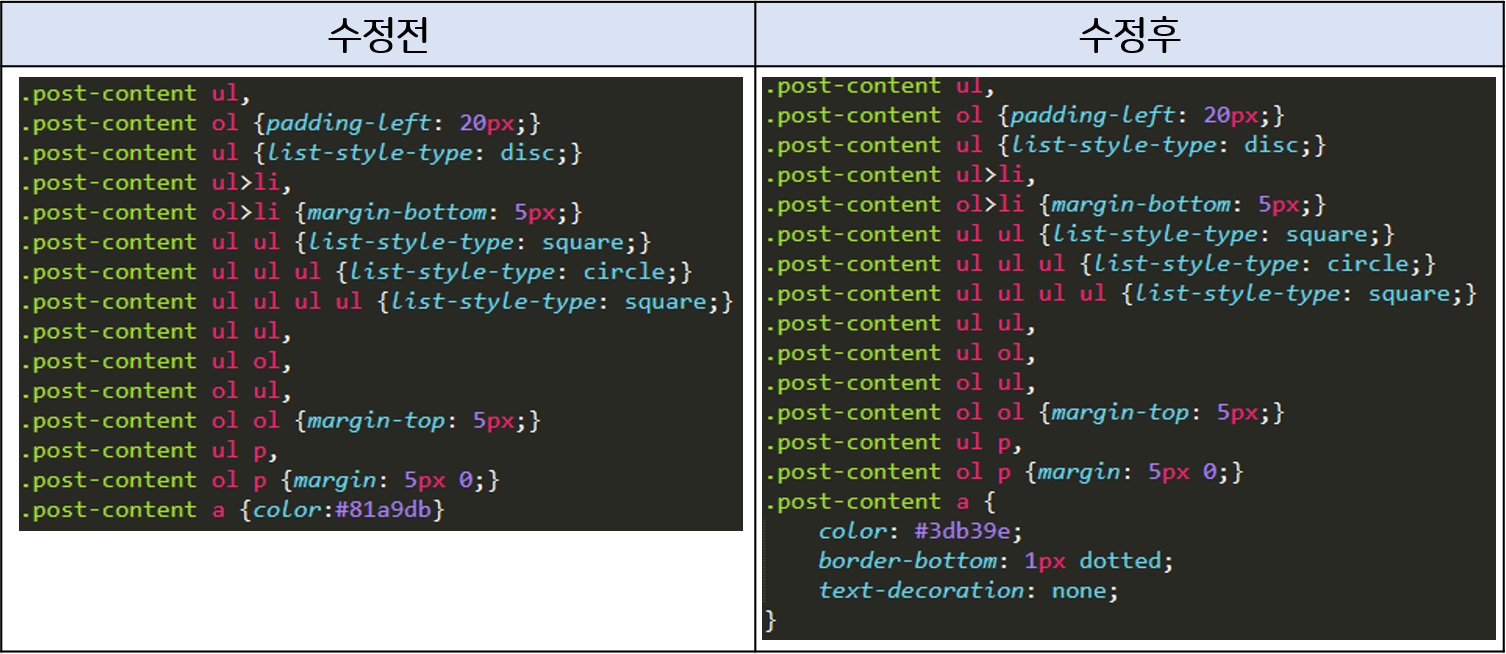
하이퍼링크 텍스트 색상 변경하기
두번째 위치는 약 2204번째 라인입니다. 현재 .post-content a {color:#81a9db}로 적용되어 있으며, 해당 부분에서 #81a9db가 색상을 나타내는 코드값입니다. 저는 이 부분을 제가 원하는 색상 코드인 #3db39e로 수정하고 하이퍼링크 텍스트 하단에 점선으로 밑줄이 나타나도록 border-bottom: 1px dotted; 옵션을 적용하였습니다.

3. 결과 확인
이제 적용된 결과를 확인해 보겠습니다. 위에서 설명한 절차대로 동일하게 진행하셨다면, 아래 이미지와 같이 텍스트는 녹색으로 나타나며 하단에는 점선 밑줄이 나타나게 됩니다.
이번 포스트를 통해 하이퍼링크 스타일 변경 방법을 이해하셨다면 다양한 옵션들을 변경해가며 나만의 블로그 스타일을 맞춰가시면 됩니다.
- 수정전

- 수정후

4. 참고 링크
[1] CCZ-CROSS 스킨 배포

