
해당 포스트에서는 글머리 기호 및 번호 목록 색상 변경 방법을 소개드립니다.
1. INTRO
최근 블로그 꾸미기에 관심을 가지고 타 블로그들을 방문하다보니 종종 글머리 기호 및 번호 목록에 색상이 다르게 적용된 것을 보았습니다. 일반 폰트들과 구분이 되고 깔끔한 느낌이 받아 제 블로그에도 반영하게 되었습니다.

2. 글머리 기호 및 숫자 색상 변경
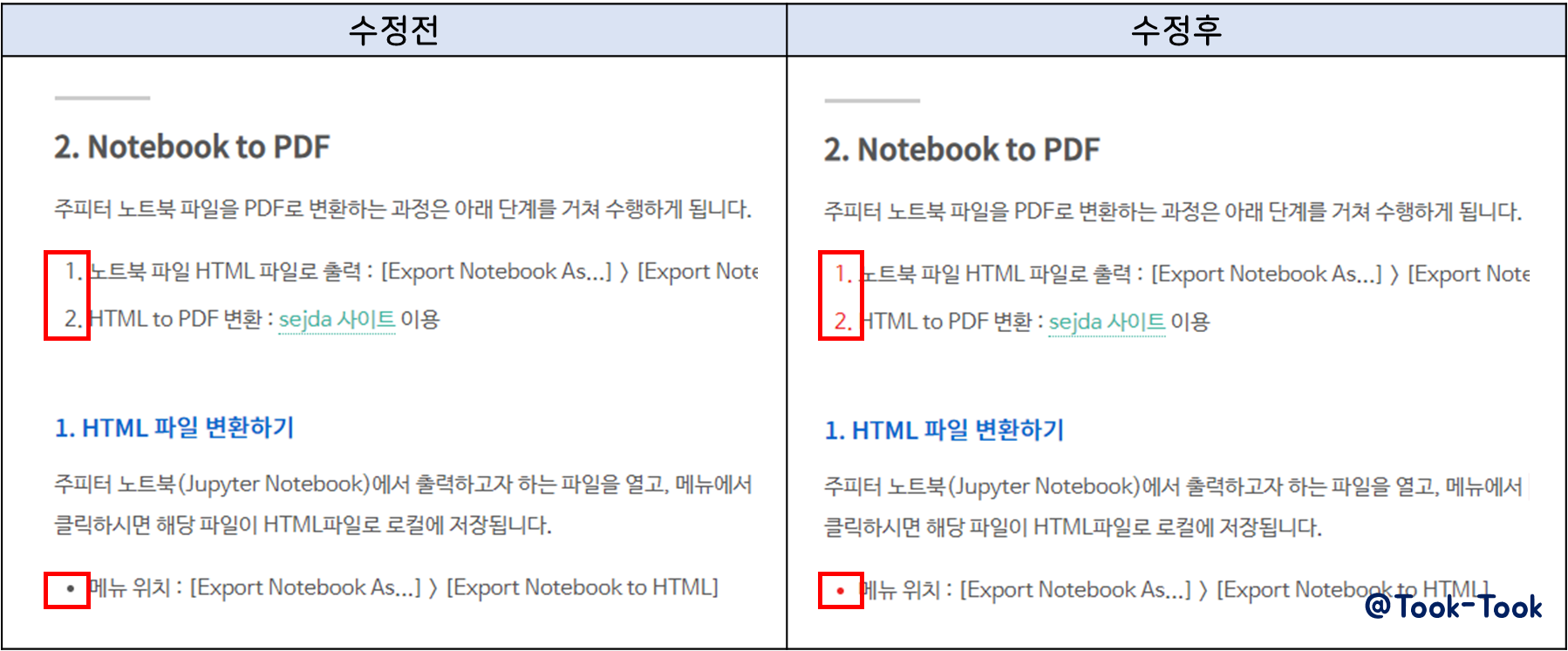
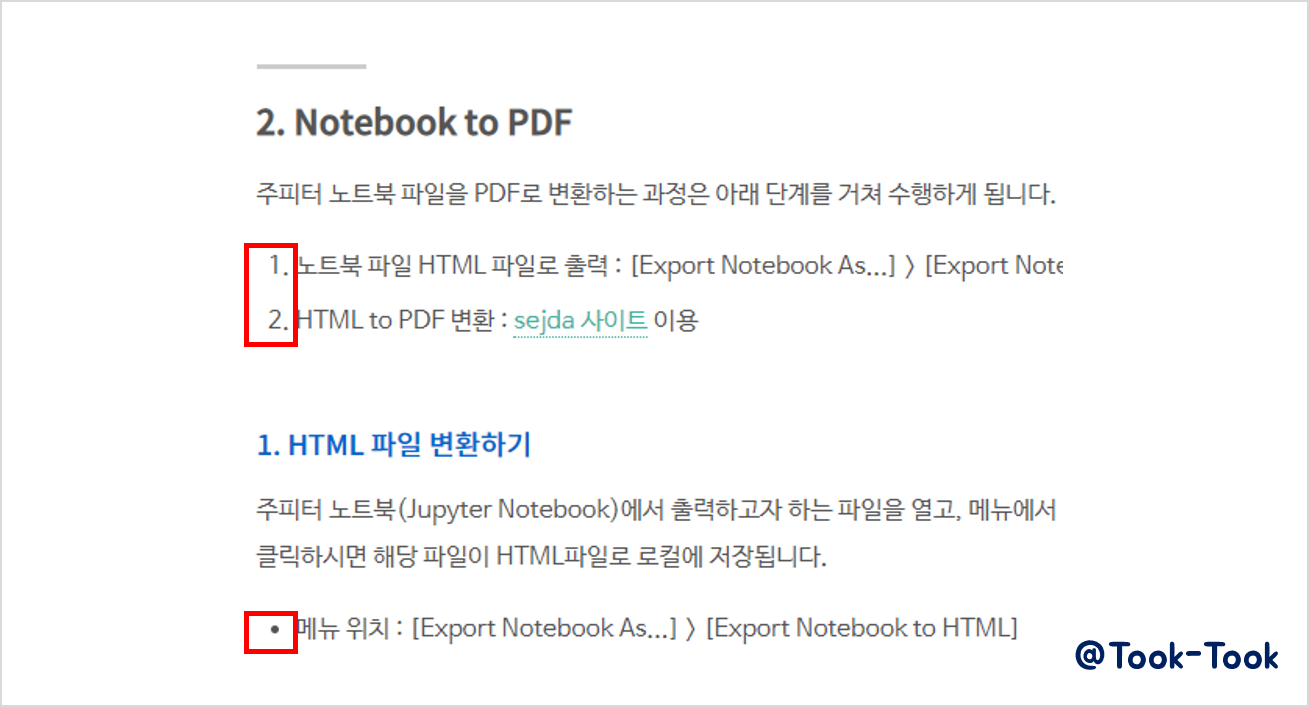
기존에 CCZ-CROSS 스킨 기본 설정으로 사용하고 있었기에 아래와 같이 검은색(#555)으로 표시되고 있었습니다. 저 부분의 색상을 제가 원하는 오렌지색(#ee2323)으로 변경하는 과정을 소개 드리겠습니다.

1) 소스코드 준비
글머리 기호 및 번호를 나타내는 html 태그는 li와 ol 이며, 기호 또는 숫자만 지정하려면 뒤에 ::marker를 붙여줘야 합니다. 아래 저희가 삽일할 코드와 간단한 설명을 정리하였습니다.
.post-content: 포스트(본문) 작성 시 적용li:marker,ol:marker:li는 숫자,ol는 기호color: 색상 코드 (참고 : HTML 컬러 코드 찾기)
/* li, ol 색상변경 */
.post-content li::marker {
color: #ee2323;
}
.post-content ol::marker {
color: #ee2323;
}2) 소스코드 적용
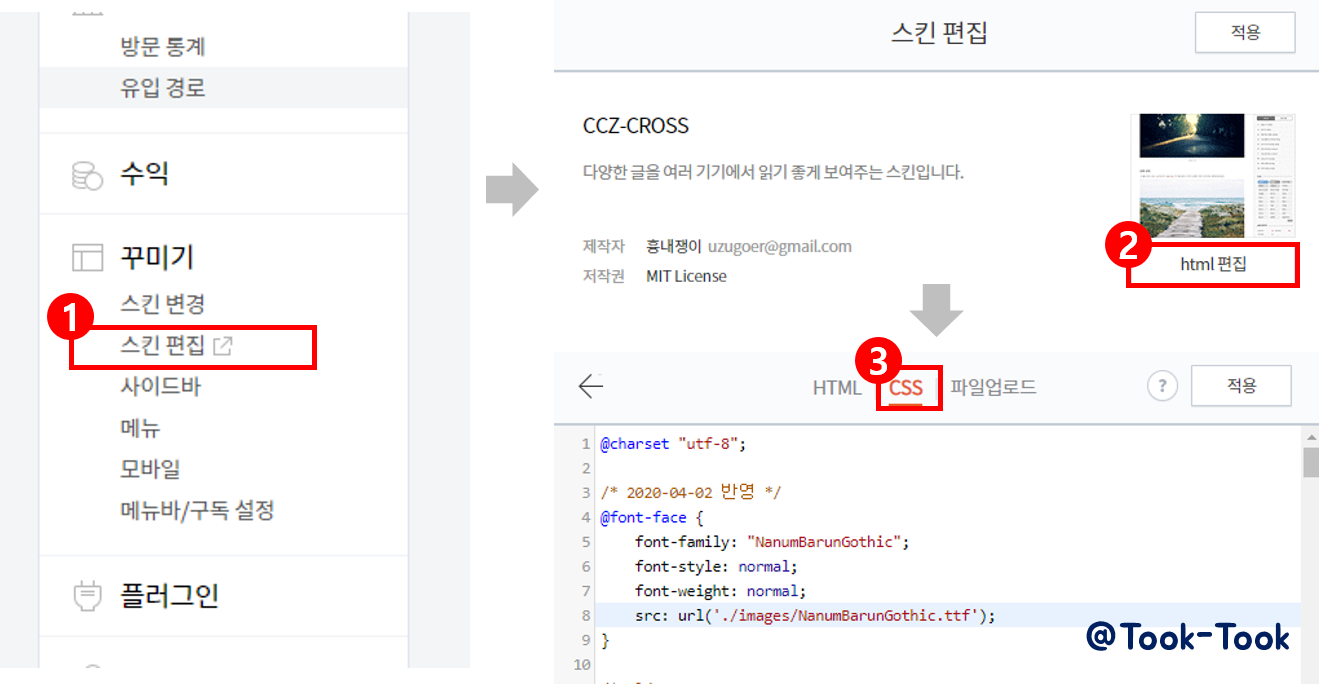
위에서 생성한 코드는 블로그 CSS 파일에 적용해야 합니다. 아래 메뉴 위치로 접속해 주세요.
- 메뉴 위치 : [블로그관리 홈] > [꾸미기] > [스킨 편집] > [html 편집] > [CSS]

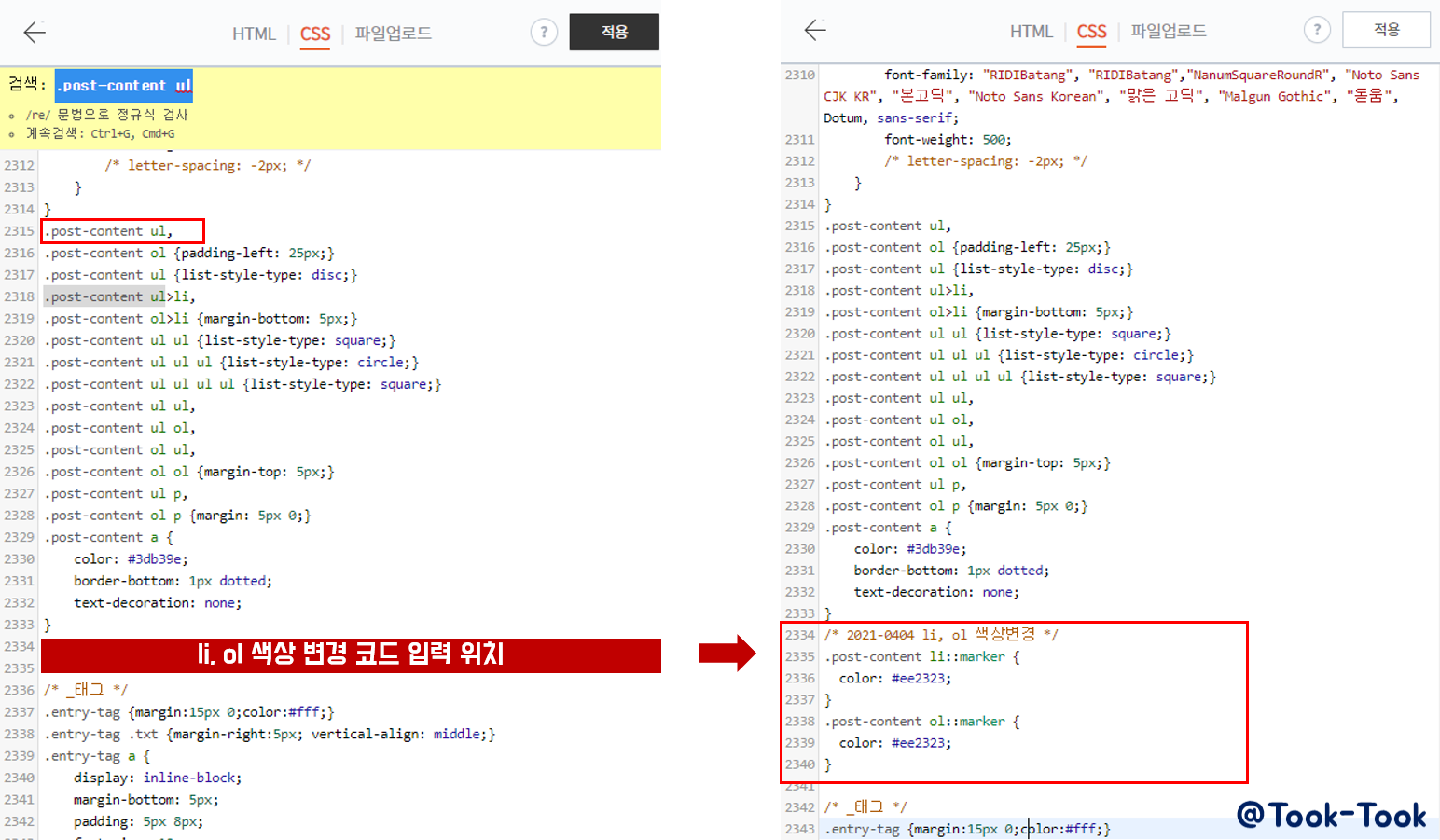
적용 위치를 찾기 위해 태그 검색을 해야 합니다. Ctrl+F를 눌러 .post-content ul를 입력해 주세요.
검색된 문단의 최하단이 저희가 준비한 'li, ol 색상변경 코드'를 적용할 곳 입니다. 위에서 생성한 코드를 복사하여 아래 그림 위치에 붙여넣기 하시고 위에 적용 버튼을 누르시면 적용이 완료됩니다.

3. 마무리
이번 포스트에서는 글머리 기호 및 숫자 목록의 색상 변경 방법을 소개드렸습니다. 어려운 과정이 없어 쉽게 적용하셨을 것이라 생각하며 제 블로그에 적용된 색상(#ee2323)이 아니더라도 자신의 블로그에 어울리는 컬러 코드를 찾아 반영해 보시는 것도 좋을 것 같습니다.

5. 관련링크
[1] li 태그 점 숫자 머릿말 색상 속성 바꾸는 방법 (티스토리 CSS 편집)
[2] HTML Color Codes


